Web » CSS sin usar
Conocer las reglas CSS y código JavaScript sin usar en una página web
Actualizado: 09 de enero del 2025
Por: Norfi Carrodeguas
Por: Norfi Carrodeguas
Como detectar con la herramienta Coverage de Google Chrome, el código de estilo CSS o JavaScript innecesario y que no se emplea por el navegador.

Una de las acciones cuando se trata de optimizar una página para la web, es reducir el código innecesario sin usar.
En este artículo explico cómo detectar las reglas CSS y el código JavaScript que no es usado por el navegador, usando simplemente el navegador Google Chrome.
Detectar código CSS y JavaScript innecesario con Google Chrome
Varios servicios en la red prometen detectar el código innecesario en una página.
La mayor parte de ellos son de pago.
No obstante no son verdaderamente fiables, porque muchas veces el código CSS que no se usa en la vista de escritorio, es usado en la vista móvil que requiere un ancho de pantalla menor.
Corremos el riesgo de eliminar reglas que sean necesarias para otro modo de vista.
Por eso la opcion ideal para esta tarea es el propio navegador Google Chrome, con la herramienta Coverage, incluida en la Consola para desarrolladores.
Como usar Coverage en Chrome para detectar código sin usar
La herramienta Coverage analiza el código CSS usado en archivos externos y el insertado "inline" en la página.
También el código JavaScript que se carga desde archivos externos.
En todos los casos muestra el tamaño total y el que solo es usado por el navegador al representar la página.
El análisis de cada caso se realiza usando el Sources, donde podemos saber cuáles son las líneas de código que no se emplean y por lo tanto son innecesarias.
Conocer reglas CSS sin usar con Google Chrome
Para detectar las reglas de estilo CSS innecesarias en una página haz lo siguiente:
1- Carga la página con Google Chrome.
2- Abre la Herramienta de desarrolladores, usando la combinación de teclas Control + Shift + J o usando el menú de la Configuración.
3- Si el Coverage no está disponible, actívalo dando un clic derecho en la barra de menú.
4- Dentro de dicho presiona el botón Grabar para comenzar el análisis de la página.
A continuación se verán los recursos cargados por la página, cada uno mostrando su tipo, su tamaño en Bytes y la cantidad de Bytes sin usar, con su porciento.
5- Da un clic en uno de ellos para mostrar en detalle en el Sources (origen) todas las reglas o líneas que contiene.
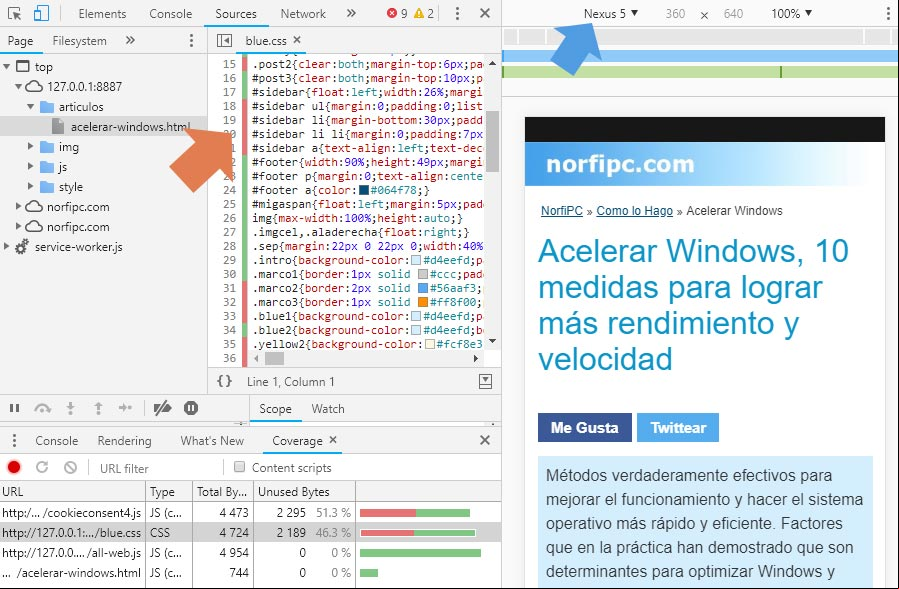
Las reglas o líneas de código sin usar, serán marcadas a la izquierda con el color rojo y las empleadas por el navegador actualmente, con el color verde.
En la siguiente imagen de ejemplo se puede comprobar en el inferior Coveraje, que el archivo de estilo CSS externo llamado blue.css, el 46% de las reglas no se emplean.2- Abre la Herramienta de desarrolladores, usando la combinación de teclas Control + Shift + J o usando el menú de la Configuración.
3- Si el Coverage no está disponible, actívalo dando un clic derecho en la barra de menú.
4- Dentro de dicho presiona el botón Grabar para comenzar el análisis de la página.
A continuación se verán los recursos cargados por la página, cada uno mostrando su tipo, su tamaño en Bytes y la cantidad de Bytes sin usar, con su porciento.
5- Da un clic en uno de ellos para mostrar en detalle en el Sources (origen) todas las reglas o líneas que contiene.
Las reglas o líneas de código sin usar, serán marcadas a la izquierda con el color rojo y las empleadas por el navegador actualmente, con el color verde.
En el Sources se puede ver claramente cuales son.

Ver a mayor tamaño
Precauciones al detectar supuestas reglas CSS innecesarias
En el ejemplo anterior se visualiza la página con el viewport (tamaño de pantalla) de un dispositivo Nexus 5.
Por esa razón las reglas que se aplican a la barra lateral (#sidebar), no se están usando y podemos creernos que sean innecesarias, cuando dichas reglas solo se aplican en el modo de escritorio, no en el móvil.
A la inversa, si seleccionamos el modo escritorio, en este caso de una Laptop, muchas reglas sin usar corresponden al modo móvil.

O sea debemos de representar la página con diferentes tamaños de pantalla, para poder discernir, realmente cuales son las reglas CSS innecesarias.
Conocer código JavaScript sin usar con Coverage
De forma similar al CSS podemos analizar el código de cualquier archivo JavaScript.
No obstante en este caso debemos de tener más precaución al eliminar cualquier línea de código, aparentemente innecesaria, que podría hacer que el script deje de funcionar.
Requisitos para usar Coverage
Para que en el Sources se representen correctamente las líneas de código que no están en uso, el código no debe estar comprimido o minimizado.
Se aplica tanto al CSS como al JavaScript.
En ambos casos debemos de usar alguna herramienta que permita expandir los archivos comprimidos y minimizados anteriormente.
Prueba la siguiente utilidad de este sitio: Descomprimir y corregir código CSS y JavaScript
Truco para descomprimir y validar el CSS en el W3C
En el caso del CSS una opción que he usado es pegar el código comprimido en el del Validador del W3C y agregarle algún carácter a una regla, para que no valide.En el resultado con la advertencia que el código no es válido, podremos copiar adicionalmente el código valido, expandido correctamente.
Páginas relacionadas
✓ Tutorial y manual básico del uso de los estilos CSS
✓ Como usar las hojas de estilo CSS en las páginas web
✓ CSS, como expandir las imágenes a todo el ancho de la pantalla
✓ Como minimizar y optimizar el CSS para la web
✓ Compresor online de archivos y código CSS
✓ Descomprimir y corregir código CSS y JavaScript
✓ Como corregir errores CSS en los navegadores web con Normalize.css
✓ Como usar las hojas de estilo CSS en las páginas web
✓ CSS, como expandir las imágenes a todo el ancho de la pantalla
✓ Como minimizar y optimizar el CSS para la web
✓ Compresor online de archivos y código CSS
✓ Descomprimir y corregir código CSS y JavaScript
✓ Como corregir errores CSS en los navegadores web con Normalize.css
Comparta esta página
Facebook
Twitter
