Posicionamiento web » Diseño responsable
Como usar el diseño responsable o adaptable en un sitio web 5i1b25
Códigos para lograr que las páginas web se vean y funcionen correctamente en los teléfonos celulares, tabletas y otros dispositivos portables. Como usar la etiqueta Viewport y otros elementos sin ser un experto y hacer más accesible nuestro sitio web.

Gran porciento del tráfico a la red en este momento, se hace desde dispositivos portables fabricados por Apple como son el iPhone, el iTouch y el iPad y se espera que en futuro aumente esta cifra cada vez más.
Aunque existen muchos otros dispositivos que no tienen nada que envidiarle a los de Apple, los que tenemos un sitio debemos asegurarnos de incluir las opciones necesarias en nuestras páginas, para el que la cargue en un IPhone quede satisfecho.
En otra página de este sitio se trata en sentido general sobre el diseño de las páginas para que sean compatibles con todos los dispositivos portables.
En este artículo tratamos algunas de las cosas principales que debemos tener en cuenta pensando en que nuestro lector usa un iPhone, iTouch o un iPad.
¿Qué es y cómo usar el diseño responsable en las páginas web? k3e5o
Usar el diseño responsable es el método principal para hacer nuestra página compatible con un iPhone o con cualquier otro dispositivo portable.
Si no eres experto en HTML trataremos de explicarlo de forma sencilla.
El famoso diseño responsable o adaptable (en inglés: Responsive web design) tan en boga en estos días, consiste en lograr que una página se adapte automáticamente al tamaño de la pantalla del navegador usado.
Para usarlo es necesario usar CSS, incluyendo algunos parámetros de dos formas alternas:
• En un archivo de estilo CSS usado por varias páginas.
• En cada página de forma individual.
El truco principal consiste en usar CSS para ocultar elementos de una página, cuando el tamaño de la pantalla sea menor a cierta medida.• En cada página de forma individual.
Se logra usando el parámetro "display:none" en el elemento necesario.
¿Que son los elementos en HTML?
Cada página posee porciones de código, por lo general se separan usando bloques conocidos como DIV, puede ser un párrafo de texto, una sección completa, un bloque de menús, etc.
Es necesario identificar los elementos que se necesita ocultar o sea los que ocupan espacio de forma innecesaria, entonces indicar que no se muestren cuando la pantalla del navegador del sea menor a cierta medida.Cada página posee porciones de código, por lo general se separan usando bloques conocidos como DIV, puede ser un párrafo de texto, una sección completa, un bloque de menús, etc.
Los elementos que frecuentemente estorban son: la barra lateral (sidebar), imágenes muy anchas, encabezados, barra de menú, etc.
Códigos para adaptar las páginas con CSS 5p1v10
Por ejemplo para ocultar la barra lateral cuando la pantalla del dispositivo es menor de 800 pixeles usa:
<style type="text/css">
@media screen and (max-width:800px) {
#sidebar{display:none;}
}
</style>
Si los elementos son varios se pueden indicar separados con una coma, por ejemplo:@media screen and (max-width:800px) {
#sidebar{display:none;}
}
</style>
<style type="text/css">
@media screen and (max-width:800px) {
#sidebar,menu{display:none;}
}
</style>
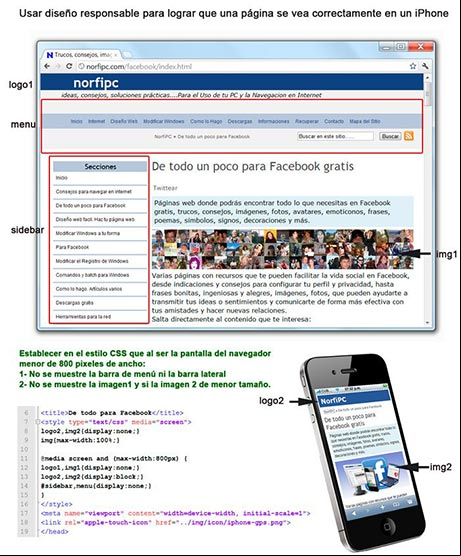
Esta es la forma elemental de usar el diseño responsable, en la siguiente imagen puedes ver un ejemplo práctico de cómo se usa en este sitio para hacer las paginas compatibles con los celulares.@media screen and (max-width:800px) {
#sidebar,menu{display:none;}
}
</style>
Da un clic en la imagen si deseas verla en un mayor tamaño.

Recuerda que en CSS los identificadores usados en los bloques DIV son únicos, se refieren con el carácter: # (almohadilla).
Por ejemplo:
<div id="sidebar"> se refiere como: #sidebar
Cuando se usa una clase que permite aplicar el mismo estilo a varios bloques, se refieren con el carácter: .(punto)
Por ejemplo:
<div class="azul"> se refiere como:.azul
También se debe de tener en cuenta que las dimensiones de los elementos, preferiblemente debe estar expresadas en porciento, no en unidades. Por ejemplo:
<div id="sidebar"> se refiere como: #sidebar
Cuando se usa una clase que permite aplicar el mismo estilo a varios bloques, se refieren con el carácter: .(punto)
Por ejemplo:
<div class="azul"> se refiere como:.azul
Usar la etiqueta o metatag Viewport 8394k
Para que las páginas se adapten a la pantalla de cualquier dispositivo portable el primer requisito es usar la etiqueta Viewport.
Para eso es necesario incluir la siguiente etiqueta en el área del encabezado o HEAD de cada página de forma individual:
En XHTML:
<meta name="viewport" content="initial-scale=1.0, -scalable=yes" />
En HTML5:
<meta name="viewport" content="initial-scale=1.0, -scalable=yes">
Reducir y adaptar el tamaño de las imágenes en la página 4u4564
Con CSS es posible estrechar las imágenes que sobrepasen la medida del tamaño de la pantalla del dispositivo, de esa forma se evita que aparezcan las barras laterales tan desagradables.
Para eso solo es necesario incluir en el archivo CSS el siguiente tag:
<style type="text/css" media="screen">
img{max-width:100%;}
</style>
img{max-width:100%;}
</style>
Convertir páginas en aplicaciones web que funcionen offline 6a74z
Tenemos la opción de crear páginas para dispositivos portables que se guarden en la cache del navegador de nuestros lectores y que funcionen correctamente offline sin conexión.
No es nada difícil y una opción muy útil en muchas tareas.
Puedes leer un completo tutorial en otra página de nuestro sitio: Como hacer las páginas web cacheables, que funcionen offline sin conexión a internet
Saber la usabilidad de las páginas de un sitio web con Google 4f5q15
Google ha puesto a disposición de los en el servicio de Herramientas para , una nueva función llamada Usabilidad móvil.
En ella se muestra un informe de las páginas en nuestro sitio con algún tipo de error, que provocan que no se muestren correctamente en los teléfonos celulares y otros dispositivos portables.
Son cuatro los tipos de errores que puede detectar Google y se muestran en el informe:
1- Ventana grafica no configurada
Este mensaje de error significa simplemente que no está presente la etiqueta Viewport en el código de la página.
Esto trae implícito de forma automáticas los siguientes dos errores.
2- Tamaño de fuente pequeño.
3- Elementos táctiles demasiado próximos entre si
4- El contenido no se adapta a la ventana gráfica.
Indica elementos de la página que no se reducen automáticamente.
Pueden ser tablas o contenedores (DIV) en los que se ha establecido un tamaño estático.
Puede ser también la falta del parámetro img{max-width:100%;} en CSS.
Este mensaje de error significa simplemente que no está presente la etiqueta Viewport en el código de la página.
Esto trae implícito de forma automáticas los siguientes dos errores.
2- Tamaño de fuente pequeño.
3- Elementos táctiles demasiado próximos entre si
4- El contenido no se adapta a la ventana gráfica.
Indica elementos de la página que no se reducen automáticamente.
Pueden ser tablas o contenedores (DIV) en los que se ha establecido un tamaño estático.
Puede ser también la falta del parámetro img{max-width:100%;} en CSS.

Al dar clic en cualquiera de los cuatro errores de usabilidad de abre una relación de todas las paginas, el que se puede descargar como un archivo CSV al equipo.
Herramienta para saber si una página emplea diseño adaptable 3ya2c
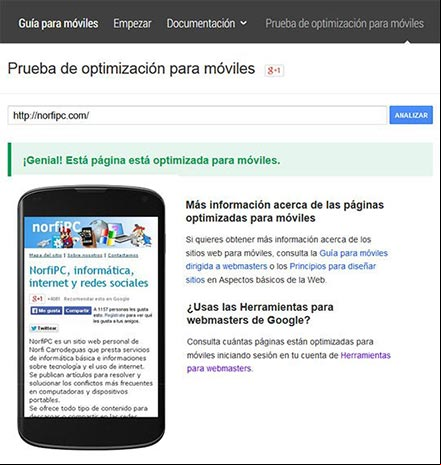
Otras de las herramientas disponibles es la Prueba de optimización para móviles.
En un formulario para comprobar individualmente si una página usa el diseño adaptable correctamente.
Solo es necesario introducir una dirección URL.
Pruébalo en: Mobile-Friendly Test
También puede introducir directamente en el navegador:
https://www.google.com//tools/mobile-friendly/?url=pagina
A continuación una imagen de captura de la herramienta.

Páginas relacionadas 3q3gj
✓ Como hacer un sitio web compatible con celulares y otros dispositivos móviles
✓ Como insertar videos de YouTube adaptables en las páginas web
✓ Medidas de la pantalla y resolución de los teléfonos celulares y tabletas
✓ Cómo y por qué usar HTML5 en las páginas web
✓ Tutorial y manual básico del uso de los estilos CSS en las páginas web
✓ Como adaptar los anuncios de AdSense a la pantalla de los móviles
✓ CSS, como expandir las imágenes a todo el ancho de la pantalla
✓ Como insertar videos de YouTube adaptables en las páginas web
✓ Medidas de la pantalla y resolución de los teléfonos celulares y tabletas
✓ Cómo y por qué usar HTML5 en las páginas web
✓ Tutorial y manual básico del uso de los estilos CSS en las páginas web
✓ Como adaptar los anuncios de AdSense a la pantalla de los móviles
✓ CSS, como expandir las imágenes a todo el ancho de la pantalla
