Web » Usar addEventListener
JavaScript, cargar elementos de una página después de finalizar el DOM
Actualizado: 20 de diciembre del 2022
Por: Norfi Carrodeguas
Por: Norfi Carrodeguas
Como usar addEventListener y el evento DOMContentLoaded, para cargar imágenes y otros elementos pesados, solo después que el navegador termine de escribir la estructura de la página correctamente.

Hay páginas con muchos elementos pesados, que demoran un tiempo excesivo en cargar, afectando elementos esenciales.
Esto puede solucionarse sin emplear ninguna librería auxiliar, usando con JavaScript el método addEventListener y el evento DOMContentLoaded, que indica cuando los elementos del DOM terminaron de cargar o quedan hilos disponibles.
A continuación explico cómo implementarlo en esta página de ejemplo, en la que incluyo varias imágenes de alta resolución.
Posponer la carga de imágenes y otros elementos con addEventListener
Podemos usar el método addEventListener y el evento DOMContentLoaded, para cargar elementos de la página, cuando el DOM este casi completo.
El DOM es el HTML con la estructura de la pagina.
Es aconsejado y recomendado actualmente, en vez de hacerlo con el antiguo evento "onload".
Podemos implementarlo de la siguiente forma.
<script>
document.addEventListener("DOMContentLoaded",function(event){
//FUNCION
console.log('Contenido cargado'):
});
</script>
Cargar imágenes solo después del DOM de la página
Las siguientes imágenes que he insertado, de alta resolución, comienzan a carga después que este casi listo el contenido de la página, incluyendo el HTML, CSS, imágenes (encabezado y otras) y la publicidad.
Digo "casi listo", porque aunque falten aun elementos, pueden estar hilos disponibles en la conexión, que el navegador aprovecha.
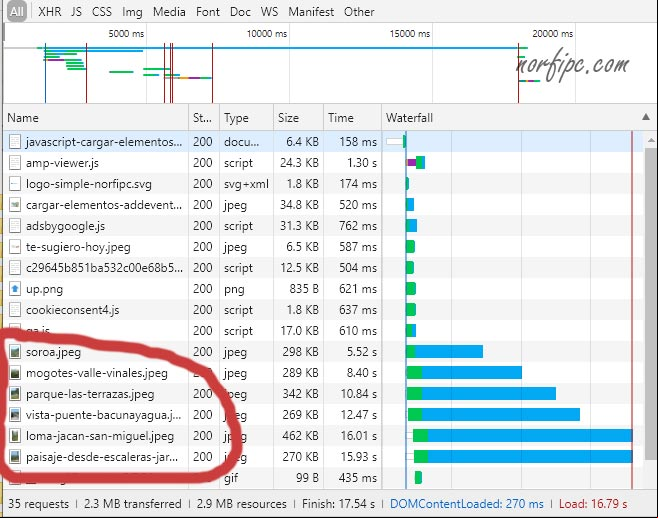
La mejor forma de saber la forma en que cargan todos los elementos, es abrir la Consola de desarrolladores del navegador y observar el grafico en forma de cascada, de la carga de los elementos (Waterfall).
A continuación una captura de pantalla de la consola de Google Chrome.

Para un mejor análisis y compresión, podemos en Google Chrome similar la carga de la página, usando una red lenta.
En la imagen anterior se pueden comprobar la carga de 6 imágenes, las que incluí al crear esta página.
Posteriormente reduje su número, para no afectar el tiempo de carga del sitio en su conjunto.
Posteriormente reduje su número, para no afectar el tiempo de carga del sitio en su conjunto.
Paisajes de Cuba
Código empleado en esta página
Uso el siguiente código en esta página, para cargar las imágenes gradualmente, sin afectar el renderizado o representación de su estructura con el navegador.
<div id="img1"></div>
<script>
var img1 = '<img src="ruta-imagen1"><br>';
var img2 = '<img src="ruta-imagen2"><br>';
document.addEventListener("DOMContentLoaded",function(event){
document.getElementById('img1').innerHTML= img1 + img2;
});
</script>
Un alternativa para las imágenes que uso en este sitio, es el método lazy load, para cargarlas solo cuando aparecen en el Viewport del navegador.
Lee más información: Aplazar la carga de fotos e imágenes (lazy load) con Insersection
Páginas relacionadas
✓ Cargar imágenes adaptables con srcset, picture y de forma diferida
✓ Aplazar la carga de fotos e imágenes (lazy load) con Insersection
✓ Como retrasar la carga de las imágenes en las páginas con Lazy Load
✓ Tiempo de respuesta del servidor y velocidad de las páginas
✓ Que es el Time To First Byte (TTFB), importancia y como medirlo
✓ Como reducir el Time To First Byte (TTFB) a menos de 200 ms con Cloudflare
✓ Como usar la Timing API para ver las métricas de carga y rendimiento de una página
✓ Aplazar la carga de fotos e imágenes (lazy load) con Insersection
✓ Como retrasar la carga de las imágenes en las páginas con Lazy Load
✓ Tiempo de respuesta del servidor y velocidad de las páginas
✓ Que es el Time To First Byte (TTFB), importancia y como medirlo
✓ Como reducir el Time To First Byte (TTFB) a menos de 200 ms con Cloudflare
✓ Como usar la Timing API para ver las métricas de carga y rendimiento de una página
Comparta esta página
Facebook
Twitter
