Web » Velocidad del sitio
Tiempo de respuesta del servidor y velocidad de las páginas
Actualizado: 20 de diciembre del 2022
Por: Norfi Carrodeguas
Por: Norfi Carrodeguas
Como medir el tiempo de carga real de un sitio web y los elementos de sus páginas. Factores que retrasan la velocidad y atentan contra su usabilidad en dispositivos móviles y su posicionamiento. Parámetros usados y su significado.

Actualmente la velocidad de carga de las páginas web de un blog o sitio web, es uno de las principales factores que deciden su posicionamiento en Google.
Esto se ha ido incrementando después del lanzamiento de las Páginas Aceleradas para Móviles (AMP), un proyecto de Google que tiene como principal objetivo acelerar la navegación en los dispositivos móviles, asegurándose que la publicidad de esta compañía cargue y se muestre correctamente.
Después de los cambios en la última indexación del buscador llamada Mobile-first Indexing (Indexación centrada en los móviles), muchos sitios se han visto afectados por las visitas que recibían del buscador y la principal de las causas es la velocidad.
Cada vez más personas estamos involucradas en la publicación en internet de una u otra forma y a todos nos preocupa y nos interesa conocer sobre este tema, que hace un tiempo solo era para especialistas.
En este artículo compartimos información sobre los principales elementos involucrados en la velocidad de las páginas web, que debemos conocer para poder usabilidad en dispositivos móviles y su posicionamiento.
Tomamos como ejemplo las mismas páginas de este sitio.
Velocidad de las páginas de un sitio web
La velocidad de carga de las páginas de un sitio web, depende de varios factores, los principales son la calidad del hosting (servicio de alojamiento) y la optimización de las paginas, sin contar con el dispositivo desde donde se cargan.
Para calificarlas se usan distintos parámetros que son los siguientes:
- Tiempo de respuesta del servidor (response time).
- Velocidad de página.
- Velocidad total de la página
- Velocidad del sitio.
- Velocidad de página.
- Velocidad total de la página
- Velocidad del sitio.
Tiempo de respuesta del servidor
El tiempo de respuesta del servidor (response time en inglés), es el tiempo en segundos o fracciones de segundo necesario, para hacer la petición y recibir el contenido HTML de una página determinada.
En este parámetro no se tiene en cuenta, ni se mide la carga de otros elementos auxiliares como imágenes o scripts.
Se divide en 4 etapas que son:
- DNS. Tiempo empleado en la resolución de DNS.
- Connect. Tiempo hasta que el servidor acepta la conexión.
- Redirect. Tiempo gastado en la redirección, si existe alguna.
- First byte. También conocido como Time To First Byte (TTFB). Es el tiempo en que demora en llegar al navegador el primer byte del contenido de la página, después de efectuar las peticiones e intercambiar respuestas con el servidor.
- Last byte. Tiempo hasta el último byte. De ser corto indica que el servidor cuenta con el ancho de banda necesario.
El tiempo de respuesta depende principalmente de la distancia del servidor web hasta donde se hace la prueba (que debe corresponder aproximadamente con la ubicación de los s), de la calidad del servicio de alojamiento (recursos técnicos) y del estado de la red.- Connect. Tiempo hasta que el servidor acepta la conexión.
- Redirect. Tiempo gastado en la redirección, si existe alguna.
- First byte. También conocido como Time To First Byte (TTFB). Es el tiempo en que demora en llegar al navegador el primer byte del contenido de la página, después de efectuar las peticiones e intercambiar respuestas con el servidor.
- Last byte. Tiempo hasta el último byte. De ser corto indica que el servidor cuenta con el ancho de banda necesario.
En este parámetro no determina ni influyen como muchos piensan, el uso de un CDN (Red de Distribución de Contenido), o servicios de cache, a no ser que se traten de páginas completamente estáticas.
No obstante los que usan WordPress, pueden mejorarlo ligeramente optimizando varios parámetros del sistema operativo del servidor.
¿Cuál es el tiempo de respuesta óptimo?
Actualmente Google considera que el tiempo de respuesta del servidor, debe estar por debajo de los 200 milisegundos (0.2 segundos).Si es superior, al probar una página del sitio con la herramienta de PageSpeed Insights, se verá la sugerencia de "Reducir el tiempo de respuesta del servidor".
No obstante un tiempo de respuesta hasta 500 ms, es aceptable.
Servicios para conocer el tiempo de respuesta de un sitio web
✔ Webpagetest. El servicio que proporciona más datos, información y opciones. Incluyendo pruebas desde distintas ubicaciones.
https://www.webpagetest.org/
✔ Herramienta de velocidad de Pingdom. De mucha utilidad para medir la velocidad de páginas especificas.
https://tools.pingdom.com
✔ Gtmetrix. Uno de los principales servicios de medición.
https://www.gtmetrix.com
✔ WebSitePulse. Anteriormente gratuito, ahora es de pago, con un trial de 30 días con registro.
http://www.websitepulse.com/
¿Cómo medir y conocer el tiempo de respuesta de un sitio web?
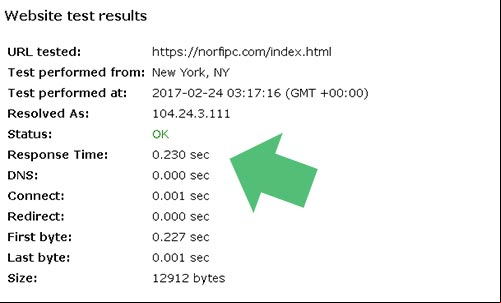
Para conocer el tiempo de respuesta de un sitio web, solo es necesario medir el de su página principal o index.Varios servicios online permiten medir este parámetro, en este artículo tomamos como ejemplo a la herramienta Web Site Test del servicio gratis de WebSitePulse .
Al introducir la dirección URL de cualquier sitio web y escoger una ubicación, se muestra el resultado de la medición de los parámetros mencionados anteriormente.

Velocidad de página
Casi ninguna página de internet solo costa de HTML, existen elementos auxiliares que retrasan su carga considerablemente.
Velocidad de página se considera el tiempo empleado para cargar todos los elementos de una página web.
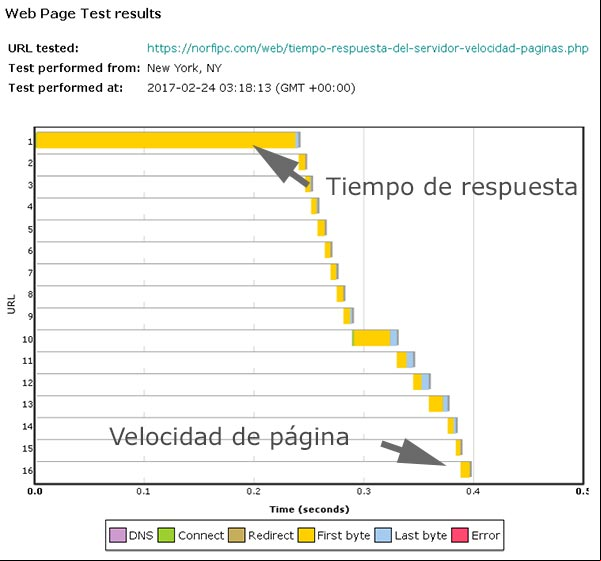
Se puede conocer con la herramienta Web Page Test de WebSitePulse.
Al introducir la dirección URL de cualquier página web y escoger una ubicación, se muestra un gráfico y una tabla con los resultados.
Gráfico con el resultado del test de velocidad de esta misma página en WebSitePulse, en el que se puede comprobar el Tiempo de respuesta total y la Velocidad de carga de la página.

Con esta prueba además del tiempo de carga de todos los elementos de la página, se puede comprobar adicionalmente el Tiempo de respuesta.
Tabla con el resultado de la prueba de Velocidad de esta página. Se puede comprobar el tiempo en milisegundos que requiere cada elemento (HTML, CSS, JS y las imágenes)

Velocidad total de carga de una página
El test anterior de WebSitePulse es útil para conocer el tiempo que necesitan los elementos auxiliares de una página (como imágenes) para cargar, pero no mide correctamente el tiempo que requieren totalmente otros elementos que cargan de forma asíncrona como la publicidad.
El modo asíncrono permite cargar los elementos de forma paralela, para no afectar el contenido principal. WebSitePulse solo mide el tiempo empleado por el archivo JS de estos scripts.
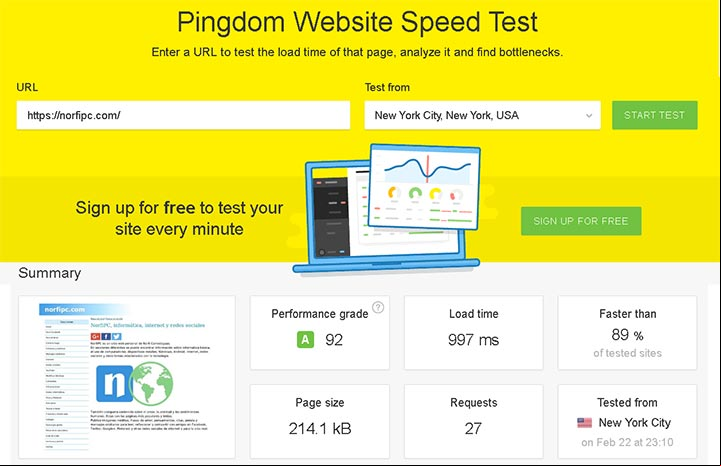
Para conocer el tiempo de carga total de una página se pueden usar la herramienta Pingdom Website Speed Test, disponible gratis.
Pingdom Website Speed Test en su resultado muestra el "Load time" (tiempo total de carga), "Performance grade" (puntuación promedio del servicio de PageSpeed de Google), entre otros parámetros.
Tiempo total de carga de la página principal de este sitio, incluyendo los bloques de publicidad insertados, según Pingdom, desde New York, USA.

Más abajo muestra los parámetros analizados y recomendaciones, además un gráfico en cascada con la carga de todos los elementos.
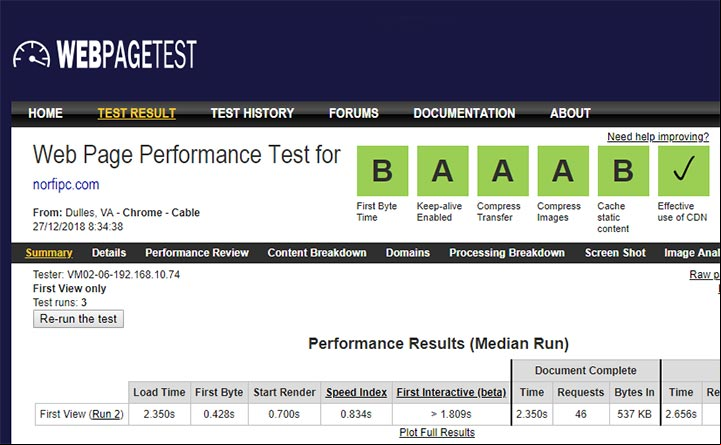
Otras herramientas para medir el rendimiento
Web Page Test es otra útil herramienta para comprobar el tiempo de carga (completo y el primer byte) y otros parámetros de cualquier página de internet.

Velocidad del sitio web
La velocidad total de un sitio, es un promedio de la velocidad de carga de todas las páginas que lo componen.
Podemos conocerlo en nuestra cuenta de Google Analytics, en la sección Comportamiento -> Velocidad del sitio.
Es la más realista de las mediciones, porque a diferencia de los parámetros anteriores, no se toma en cuenta la medición de ningún servicio en la red, sino la velocidad que indican los navegadores de los propios s del sitio web al servicio de analítica de Google.

La Velocidad del sitio depende mucho de los dispositivos que usan los s y de la calidad de su conexión de internet.
Este parámetro es fundamental para el posicionamiento del sitio ante Google.
Uso práctico de las pruebas de velocidad
El análisis de estas pruebas es de mucha utilidad para conocer los factores que determinan en la velocidad de nuestro sitio y consecuentemente en su posicionamiento.
✔ En el primero de ellos, el del Tiempo de respuesta casi no podemos influir, a no ser que cambiemos de alojamiento, aunque nos ayuda a verificar factores como la resolución de DNS y las redirecciones.
De existir algún retraso en DNS, podemos usar adicionalmente la herramienta DNS Health de Pingdom para efectuar un análisis de este factor.
✔ El test de Velocidad de página de WebSitePulse es muy sencillo, pero muy útil.
Permite analizar el tiempo de carga de las imágenes y los scripts, los dos elementos que hacen la carga de las páginas más lentas.
✔ La prueba de Pingdom Website Speed Test indudablemente es el más completo.
PageSpeed Insights
Los interesados en profundizar más en los análisis de las páginas de su sitio, necesitan usar la herramienta de Google PageSpeed Insights, que además de hacer sugerencias, permite descargar una copia de los archivos de imagen, scripts y CSS optimizados.
Lee más información sobre el uso de esta herramienta, la puntuación que le asigna a las páginas analizadas y las sugerencias o recomendaciones: Analizar y optimizar una página con PageSpeed Insights
Espero que sea de utilidad a los lectores el contenido compartido en este artículo, para conocer la velocidad de su sitio web y poder trabajar en su optimización y mejora.Los interesados en profundizar más en los análisis de las páginas de su sitio, necesitan usar la herramienta de Google PageSpeed Insights, que además de hacer sugerencias, permite descargar una copia de los archivos de imagen, scripts y CSS optimizados.
Lee más información sobre el uso de esta herramienta, la puntuación que le asigna a las páginas analizadas y las sugerencias o recomendaciones: Analizar y optimizar una página con PageSpeed Insights
Sigue los comentarios de este artículo en mi blog en Blogger
Páginas relacionadas
✓ Que es el Time To First Byte (TTFB), importancia y como medirlo
✓ Como reducir el Time To First Byte (TTFB) a menos de 200 ms con Cloudflare
✓ Como usar la Timing API para ver las métricas de carga y rendimiento de una página
✓ Cargar imágenes adaptables con srcset, picture y de forma diferida
✓ Optimizar las imágenes y reducir su tamaño para la web
✓ Aplazar la carga de fotos e imágenes (lazy load) con Insersection
✓ Que es CloudFlare, como usarlo para proteger y acelerar mi sitio web
✓ Como usar Service Workers en páginas que funcionen offline
✓ JavaScript, cargar elementos de una página después de finalizar el DOM
✓ Como reducir el Time To First Byte (TTFB) a menos de 200 ms con Cloudflare
✓ Como usar la Timing API para ver las métricas de carga y rendimiento de una página
✓ Cargar imágenes adaptables con srcset, picture y de forma diferida
✓ Optimizar las imágenes y reducir su tamaño para la web
✓ Aplazar la carga de fotos e imágenes (lazy load) con Insersection
✓ Que es CloudFlare, como usarlo para proteger y acelerar mi sitio web
✓ Como usar Service Workers en páginas que funcionen offline
✓ JavaScript, cargar elementos de una página después de finalizar el DOM
Comparta esta página
Facebook
Twitter
